Fotorという画像加工サイトをご存知ですか?ブラウザ上から無料で画像の加工や作成が出来るサイトなんですが、画像編集ソフトの様にパソコンへインストールする必要が無く、インターネットの環境さえあれば誰でも簡単に画像の編集をする事が出来ます。
私は普段からPhotoshopやIllustratorを使用しており、ブログのアイキャッチ画像もPhotoshopを使って作成していますが、今回の記事はFotorを使ってアイキャッチ画像を作成してみました。
多少慣れは必要ですが、想像以上に簡単に作成する事が出来たので今回はFotorを使ったアイキャッチ画像の作り方についてご紹介させていただきます。
Fotorの使い方:アイキャッチ画像とは
アイキャッチ画像とは、ブログの記事一覧で表示される画像であったり記事本文の冒頭画像であったり、いわゆるサムネイル画像の事ですね。
人間はおよそ87%の情報を視覚から収集しているとされている為、このサムネイル画像一つで記事へのアクセス数が左右されます。
例えばTwitterであれば以下の様に表示されます。
皆さん今日もお疲れ様です😆
お昼ですよ!✅仕事お休みの方も
✅仕事されている方も
✅ブログ記事書いてる方もご飯ですよ🍙
昼に限った事ではありませんが就業中の休憩時間は大切です。
よかったらお昼のネタにどうぞ😊#ブログ初心者 #ブログ書け #ブログ仲間募集中 https://t.co/m8Cgp1Waql— もっき@ゆるふわ雑記ブロガー (@Mokki_7) March 5, 2020
本文だけでなく、アイキャッチ画像がある事で「見てみたい」という気持ちになりませんか?
アイキャッチ画像に限らず、誰かに見せる為に作る画像は自己満足で終わらせず、必ず「誰に何の為に見せるのか」を意識して作成しましょう。

Fotorの使い方:アイキャッチ画像を作る
では早速アイキャッチ画像を一から作っていきたいと思います。
まずはFotorにアクセスします。
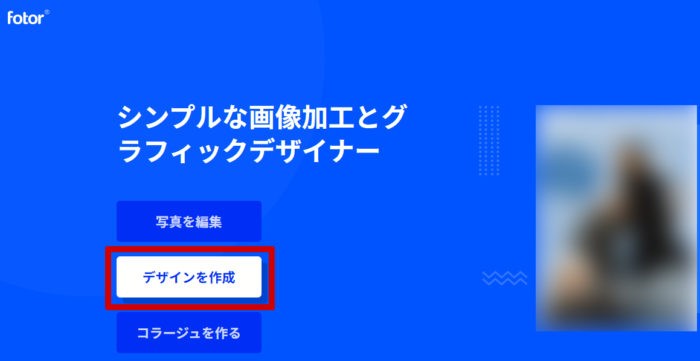
 Fotorのトップページ
Fotorのトップページ上記のような青いトップページが表示されますので「デザインを作成」をクリックします。
 Fotorの使い方:デザインを作成する
Fotorの使い方:デザインを作成する次に「カスタム」をクリックします。
 Fotorの使い方:作成する画像サイズを入力
Fotorの使い方:作成する画像サイズを入力次に作成したい画像サイズを入力するのですが、必ず自身のブログに合ったサイズを入力しましょう。
私の場合はWordPressの有料テーマ「JIN」を使用していますのでサムネイル画像の推奨サイズは「760 × 428(pixel)」になります。
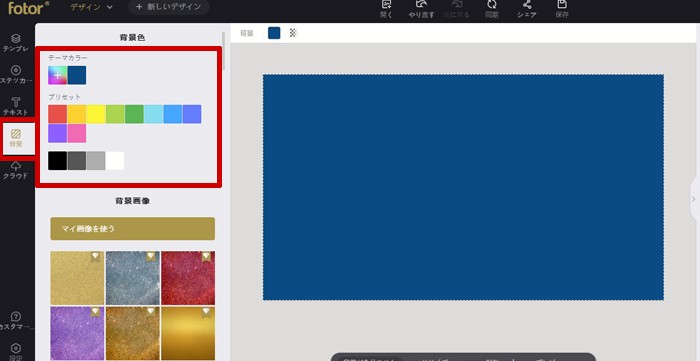
 Fotorの使い方:背景色を設定する
Fotorの使い方:背景色を設定するサイズを入力すると指定したサイズの画像が生成されます。
最初は真っ白な画面が表示されますのでまずは左側のメニュー「背景」から好きな色を塗りましょう。
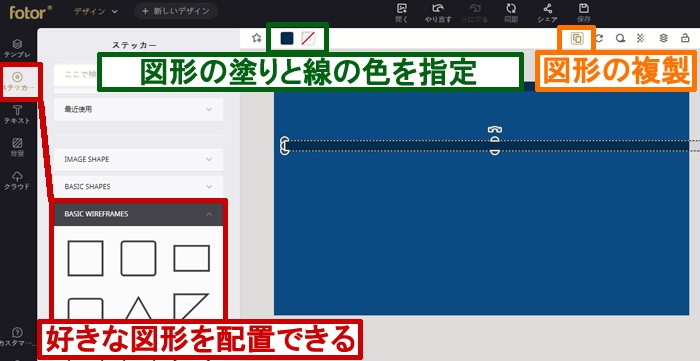
 Fotorの使い方:画像を装飾していく
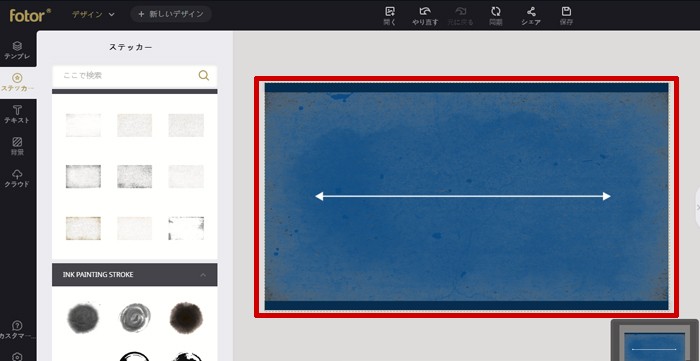
Fotorの使い方:画像を装飾していく次にステッカー機能を使って画像を装飾していきます。
好きな図形を画像上に配置する事で、塗りと線の色を指定する事が出来ます。
上図の場合は青い背景画像の上に濃い青の細長い図形を配置しています。
 Fotorの使い方:下地の作成
Fotorの使い方:下地の作成とりあえず適当にステッカーを使って下地を作ってみましたが、ここまでものの数分で出来上がりました。
直感的な操作が出来る為、迷う事も無く使いやすいです。
 Fotorの使い方:テキストの配置
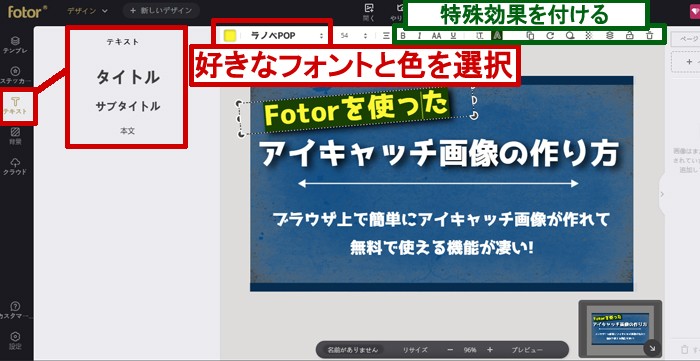
Fotorの使い方:テキストの配置次に左のメニューから「テキスト」を選択し、好きな文言を入れたら完成です。
フォントの種類も豊富で、自由に色や特殊効果を付ける事が出来ます。
 Fotorの使い方:画像のダウンロード
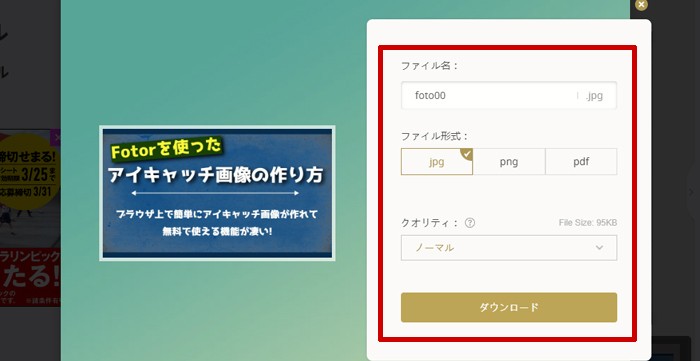
Fotorの使い方:画像のダウンロード最後に上部バナーから「保存」をクリックし、ファイル名やファイル形式、クオリティを選択して「ダウンロード」ボタンをクリックすれば画像データが出来上がります。
クオリティについてはノーマルの他にHD画質を選択する事が出来ます。(ユーザー登録が必要)
出来上がった画像
 Fotorを使って出来上がったアイキャッチ画像
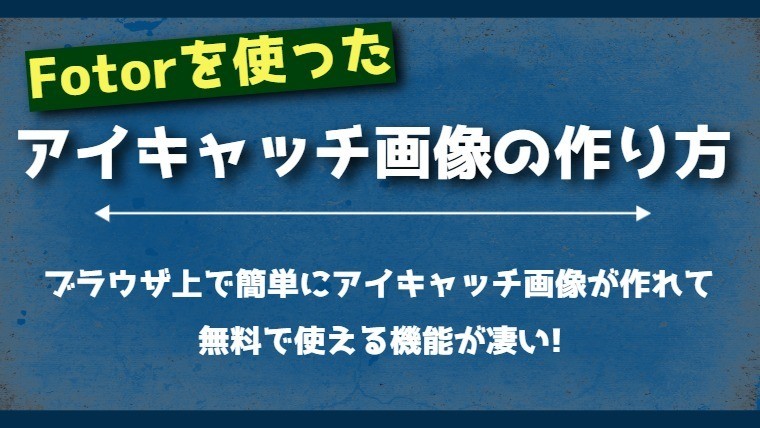
Fotorを使って出来上がったアイキャッチ画像出来上がった画像がこちらです。製作時間は5分程でものの数分でこれだけの画像が作れれば文句なしです。
しかもブラウザ上で作れてしまうのが驚きです。
Fotorの使い方:使って見た感想
Fotorを使ってのアイキャッチ作成は初めてでしたが、こんなに簡単にしかもブラウザ上でアイキャッチ画像が作れるのには驚きました。
また、ユーザー登録をする事で以下の機能を使う事が出来ます。
- 作品をクラウド上に保存し、簡単にアクセスができる
- HD画質での画像ダウンロードが可能
- Fotorクラウドに写真を保存
- 自身の作品をみんなに公開できる
- SNSでのシェアが可能
色々な使い方が出来ますので自身の使い方と併せてご検討下さい。
さいごに
 Fotorを使って作ったイラスト
Fotorを使って作ったイラストせっかくなのでアイキャッチ画像以外に簡単なイラストを作成してみました。
こちらも作成時間は5分程度で、色々なステッカーを使う事でバリエーション豊富なイラストが作成出来ます。
個人的にはブラウザ上で気軽に作成できるのが良いですね。
アイキャッチ画像を作ってみた事が無い方も簡単に作成できると思いますので是非チャレンジしてみてはいかがでしょうか。
それでは最後までお付き合いいただき、ありがとうございました。