ブログの記事を書いている時に画像を使うとより分かり易く、説明もし易いですよね。
WordPressの場合、普段何気無く使っていても画像を登録する際に代替テキストやキャプション、説明といったその画像に対して説明を付け加える事が出来るんですが、空白のまま画像だけを登録している方もいるんじゃないでしょうか。
今回はそんな画像の代替テキストとキャプション、説明について詳しくご紹介させていただきます。
目次
画像の代替テキストとキャプションについて:それぞれの役割
まずは代替テキスト、キャプション、説明のそれぞれの役割について。
代替テキストとは
WEBページを読み込んだ際に何らかの障害が原因で画像がうまく読み込めなかった代わりに表示させるテキストとなります。
また、視覚障がい者が音声ブラウザ等でを使ってWEBページを読み上げる際にも使用されます。
<img src="画像のURL.jpg" alt="サンプルコード">上記のコードではサンプルコードと書かれている部分が代替テキストとなり、HTMLタグをある程度理解している方ならaltタグと言った方が分かり易いかもしれません。
そして、代替テキストが持つ最も重要な役割が「SEOに有効」という事です。
キャプションとは
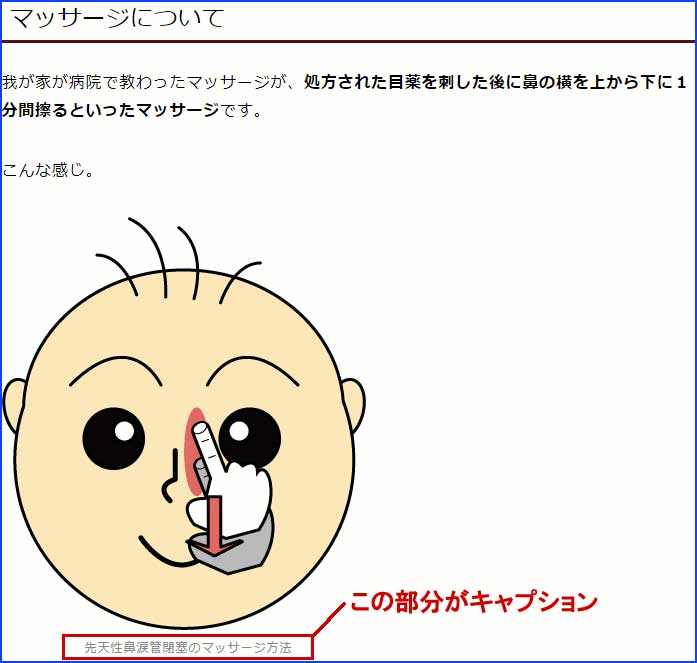
 画像のキャプション部分
画像のキャプション部分キャプションは記事本文中の画像に添えられる説明の様なものです。上記の赤枠部分がキャプション部分で、その画像がどういった画像なのかを説明する役割を持っています。
説明とは
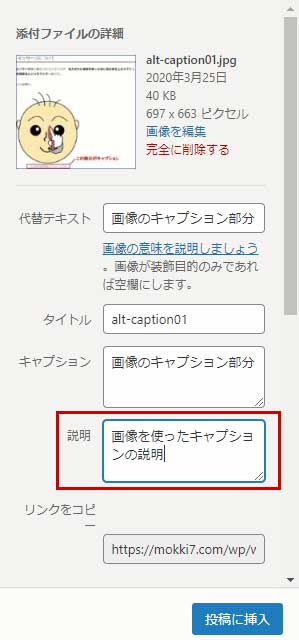
 画像登録時の説明箇所
画像登録時の説明箇所先に紹介した二つと比べてこの「説明」は読者に対して何らかの意味があるというものではありません。
自分自身のメモ代わりだと思っていただいて大丈夫です。
また、上記の画像を見ていただくと分かる通り、紹介した三つの他にも「タイトル」というものがありますね。WordPressではファイル名がデフォルトで入力される様になっていますが、気に入らなければ変更する事が出来ます。
また、このタイトル部分はマウスオンした際に表示されるツールチップの役割を持っています。
画像の代替テキストとキャプションについて:重要なのは代替テキストとキャプション
私たちのようなブロガーにとって重要なのは代替テキストとキャプションです。
重要な役割を持つ代替テキスト
代替テキストがSEOに関係してくるのは先述の通りで、画像検索って意外と使う機会がありませんか?
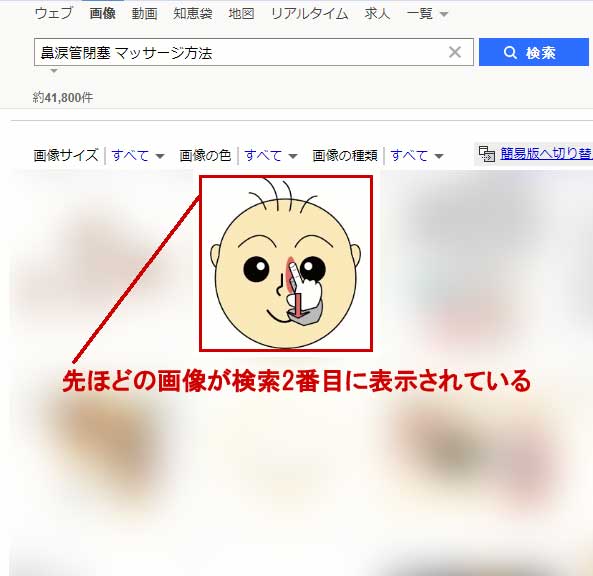
 画像の検索結果
画像の検索結果先ほどから登場している画像は先天性鼻涙管閉塞という赤ちゃんにみられる症状を治すために有効なマッサージ方法を説明している画像なんですね。
当然記事にもしている訳ですが、記事自体は検索では引っ掛からない程に競合が多いです。
ところが画像検索では上記の様に2番目に表示されており、画像検索からの流入が見込める訳です。
テキストでのSEO対策と違い、画像の場合は文章では無く、目を引いたり、印象に残るといった画像を使わなければクリックされません。
重要な役割を持つキャプション
次にキャプションが何故重要なのか。
ブログ記事というのは読み手にとってストレス無く内容が分かり易いもの程、良い記事だと言えます。
例えば、AとBの写真は同じだがキャプションが違う二枚のご飯の画像があるとします。
画像Aのキャプションは「お茶碗に盛ったご飯」
画像Bのキャプションは「お茶碗に盛った炊き立てのコシヒカリ」
同じ画像でもきっとBの画像の方が美味しそうに見えると思います。
この様にキャプション一つで画像から受け取る情報が全然違ってきますので自分が伝えたい内容のキャプションを入力する様にしましょう。
SEO対策としての考え方
SEOを意識されるのであれば、
- △△△ レイアウト
- ××× パース図
- 画像で説明する○○のやり方
- 図解 □□□
といった様に「見る」という行動に繋がりやすい検索ワードを代替テキストに設定する事で画像検索上位に表示されやすいです。
ただ、テキストでのSEO対策と違い、検索上位に表示されたからといってクリック率が大きく上がる訳でななく、画像そのものに魅力が無ければクリックされないという事を忘れてはいけません。
さいごに
以上、画像の代替テキストとキャプションについてご紹介させていただきました。
重要なのは代替テキストとキャプションです。今まで何も入力していなかったという人も今からでも全然遅くありませんので一つ一つ入力される事をオススメします。
個人的に思った事はテキストでのSEO対策と違って自分の意図しない画像が検索上位に表示される可能性があるという事。
また、そこまで手間のかかる作業ではありませんし、悩んでもワードと画像の関係性を考えると代替テキストは限られてくると思いますのでパッと思いつくワードをメディア追加時に設定しておきましょう。
それでは最後までお付き合いいただき、ありがとうございました。